AREA 17
In late 2013, AREA 17, hired Phil Thompson to work on a responsive, multilingual WordPress build for one of their clients: GLG.
Conquering timezones
At the time of the project Phil was based in Manchester (UK) and AREA 17’s project team were based in Brooklyn, New York (USA). This could have posed a communication issue but daily Skype communications with the Project Manager (Angela Bliumis) and the Lead Designer (Philip DiBello) ensured the project was completed to the highest possible standard with minimal communication issues.
Phil has great communication skills. We worked together on a redesign project across different timezones, which ran smoothly. Phil brings strong dev skills and a fun personality to the table. I look forward to working together on future projects.
Angela Bliumis, Project Manager, AREA 17
Meeting design standards
Area17’s design team were very focused upon ensuring their artwork was matched exactly in the responsive builds; in fact, very often in the QA stage of the project, lead designer, DiBello would provide his own CSS snippets to ensure line-heights and margins around certain elements were to exactly as he wanted them.
Phil was an excellent front end developer to work with. He’s the hard-to-find type of person who pays close attention to every detail, and was willing to continually tweak spacing and interactions until the site felt as close to perfect as possible. Although we were working in different time zones, we had almost daily Skype conversations about how things were turning out and how to continually improve the site. He worked diligently to meet our design standards and functionality while also keeping the site running smoothly, given the pages complex interactions.
Philip DiBello, Designer, AREA 17
Working with a designer who understood CSS and how browsers worked (including elements such as SVGs, and icon fonts) was a great experience for Phil as a Front-end Developer and made the finished website feel like much more of a team effort.
Interaction design/development
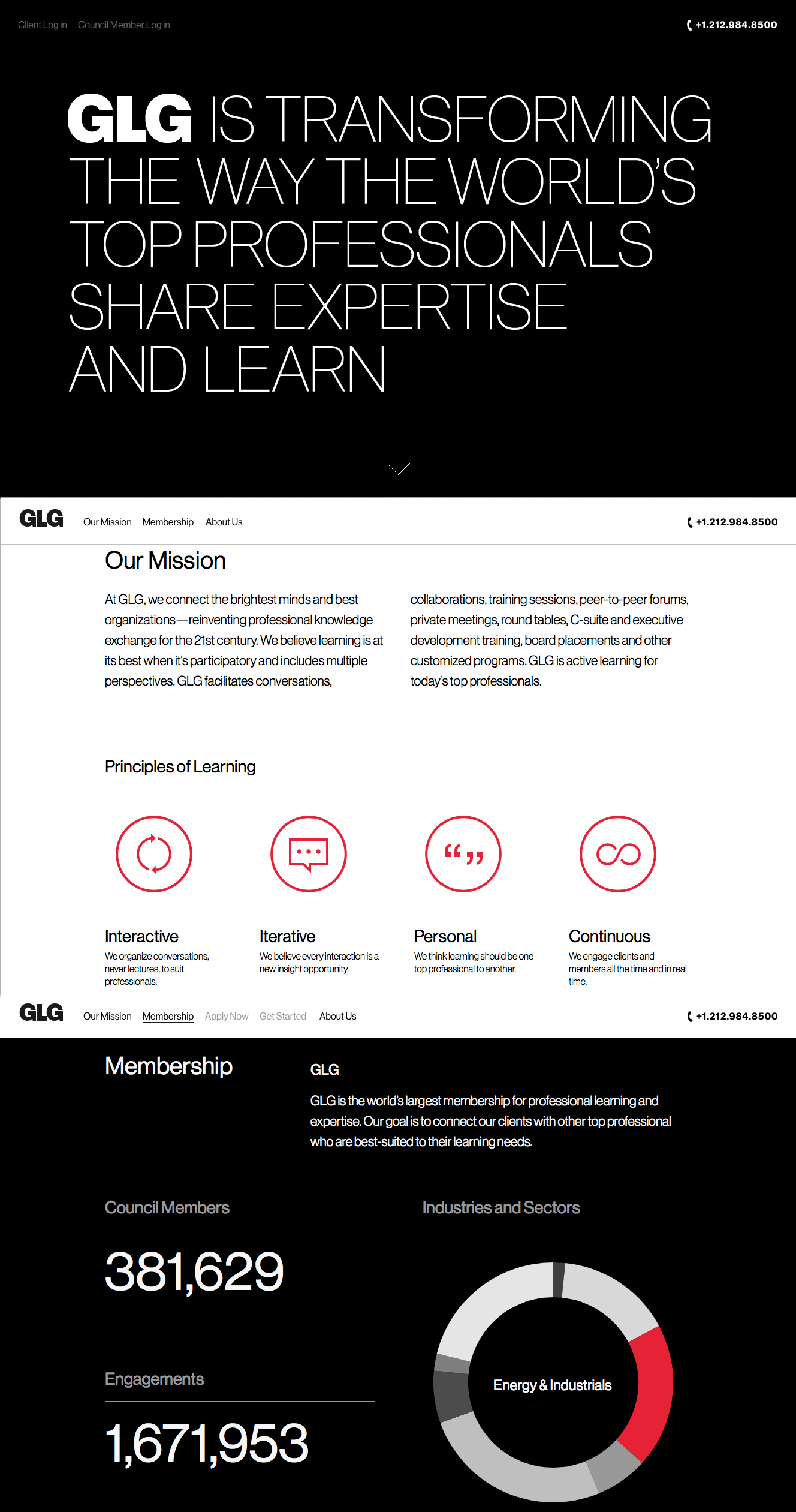
The GLG site design looks minimalistic: it has a simple black and white colour palette with occasional flourishes of red and limited imagery. Therefore the design team at Area17 wanted to focus on the interaction – in particular—as this was a tall website—interaction design based upon scrolling. On the homepage several elements were linked to the user’s scrolling:
- The top menu would change (background colour would switch) and nav items would be highlighted as users scrolled to certain sections of content
- The top ‘hero’ section of the site would parallax scroll at slighter slower speed to the content below it; it would also fade in and out at certain points
- An SVG ‘donut’- chart would animate into life as the user scrolled into that section – and alongside that some numbers would count up from zero.
There were further interaction development features including:
- carousels (that in responsive mode would have less or more items in the carousel – and be swipe-able too)
- font-sizes in the hero element that would stretch to fill the screen (but look as good on 13 inch MacBook pros, iPhones and large desktop monitors)
Overcoming browser performance issues with the parallax
The key obstacle out of all those items listed above was the parallax feature. For some reason, getting a smooth scroll was very difficult – probably due to so elements relying upon the user’s scroll position.
Phil tried many things and eventually settled on using a combination of requestAnimationFrame and manually checking to see if a user had scrolled – rather than using $(window).scroll. Each refactor of the JavaScript code brought about incrementally positive changes but the major breakthrough came when the the speed of the parallax was switched from half the speed of the default user scroll speed to one third. Instantly performance improved in all (modern) browsers) thanks to this arbitrary alteration.
Key stats:
- Work started: September 2013
- Project duration: 285 hours
- Website URL*: http://glg.it
* Disclaimer: After the website went live the end-client changed many elements to their website. A demo of all the work by Phil Thompson can be provided upon request.